雖然我的前端程式語言技術和Python或其他繪圖工具相比,明顯能感覺到前端程式語言的能力較不純熟;然而我也知道若要在台灣當一名資料記者,前端程式語言的掌握還是必須的,因此這次我試著用前端技術中的HTML與CSS來完成靜態圖表。
這次我所選的新聞是Yahoo!新聞〈這國家高達44.3萬年輕人「躺平」 創歷史新高〉。這篇報導引用了中央社編譯的新聞,並指出,現在在韓國,選擇「躺平」、「啃老」的年輕人越來越多,以今年七月的統計數字來看,光是無殘疾、無工作的躺平族就高達青年人口的5.4 %。【註1】因這群人可能是暫時待業、休息,而不是真的沒有工作,因此不能算在失業人口範圍。但即使這樣,南韓年輕人可能也漸漸不像過去一般,為工作賣命、汲汲營營,或在找到下一份工作之前不敢換工作/離職,跟台灣的現況有點類似。
我想擷取新聞中的內容,以做出資訊圖表的文字如下:
此現象造成上月的「躺平」總人數達到251.1萬,比去年同期增加了24.3萬人(增長10.7%),創下了自7月以來的最高水平。(上述內文轉引自Yahoo!新聞,https://reurl.cc/lyQvGv)
接著我們要來製圖。
首先先在CodePen網站中註冊帳號。帳號開通後,可以看到左側有一處 “Pen”的內容,點擊後可以開啟一個新的編輯器頁面。

圖1: CodePen功能表。截圖自筆者個人CodePen頁面,https://codepen.io/your-work
接著我們會在編輯區中,分別看到HTML、CSS、 JavaScript的空白編輯區,這些區域是我們接下來要寫程式的地方。
圖2: Code Pen前端程式語言編輯區。截圖自筆者個人Code Pen頁面。
接著我們來撰寫程式碼。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>躺平人數增長圖表</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="chart-container">
<h1>南韓人的「躺平」趨勢</h1>
<div class="chart">
<div class="bar" style="height: 80%;"><span>2023.07<br>226.8萬人</span></div>
<div class="bar" style="height: 100%;"><span>2024<br>251.1萬人</span></div>
</div>
<p>上月的「躺平」總人數達到251.1萬,比去年同期增加了24.3萬人(增長10.7%),創下了自7月以來的最高水平。</p>
</div>
</body>
</html>
之所以會在bar" style="height的地方做出 80%和100%的區分,主要是透過這樣數字大小上的區分,才能做出高度不同的柱狀圖。除此之外,因為我希望能在柱狀圖下方加上備註,因此我在的位置寫上新聞內文文字。
HTML的部分完成後,接下來要處理CSS的部分。由於我希望處理柱狀圖的顏色,因此我參考了色票網站。這次我參考的是CSS Gradient網站,十分好用! 直接點擊色塊後,就能複製色號成功。(網址如下: https://cssgradient.io/shades-of-blue/)
有關字體部分,我參考了mdn web docs。其中有一篇討論 “font family ”,可以查到很多字體。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-family
CSS程式碼撰寫如下 :
body {
font-family: monospace, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.chart-container {
text-align: center;
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
max-width: 600px;
}
h1 {
font-size: 26px;
margin-bottom: 20px;
}
.chart {
display: flex;
justify-content: space-around;
align-items: flex-end;
height: 300px;
margin: 0 auto;
}
.bar {
width: 30%;
background-color: #72A0C1;
position: relative;
display: flex;
justify-content: center;
align-items: flex-end;
}
.bar span {
position: absolute;
bottom: 100%;
left: 50%;
transform: translateX(-50%);
font-size: 14px;
text-align: center;
margin-bottom: 5px;
color: #333;
}
p {
margin-top: 20px;
font-size: 15px;
color: #333;
}

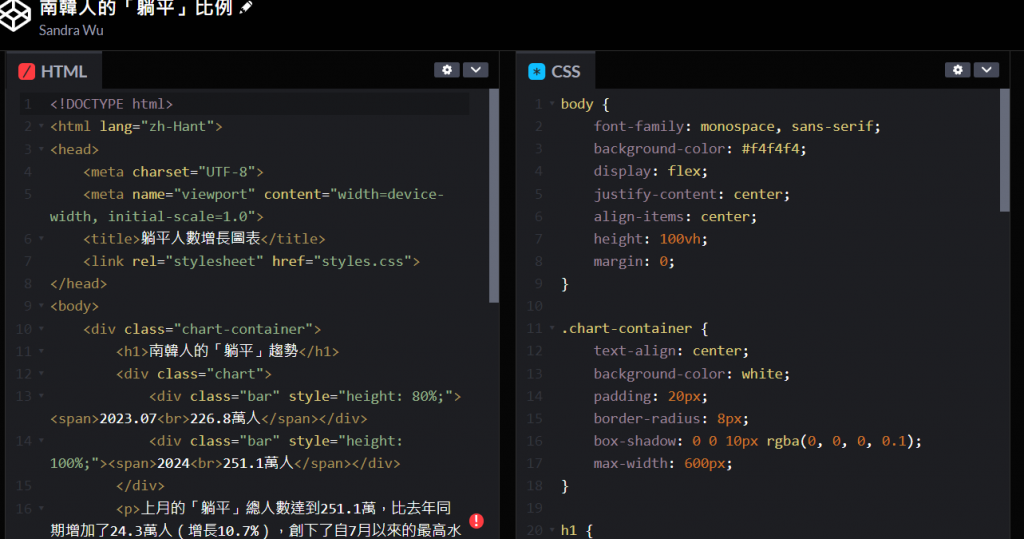
圖3: 在Code Pen上的程式碼。CSS部分有請chatGPT修改一點。
截圖自筆者個人的Code Pen內頁,https://codepen.io/Sandrawu/pen/wvLQWLo
跑跑看 :
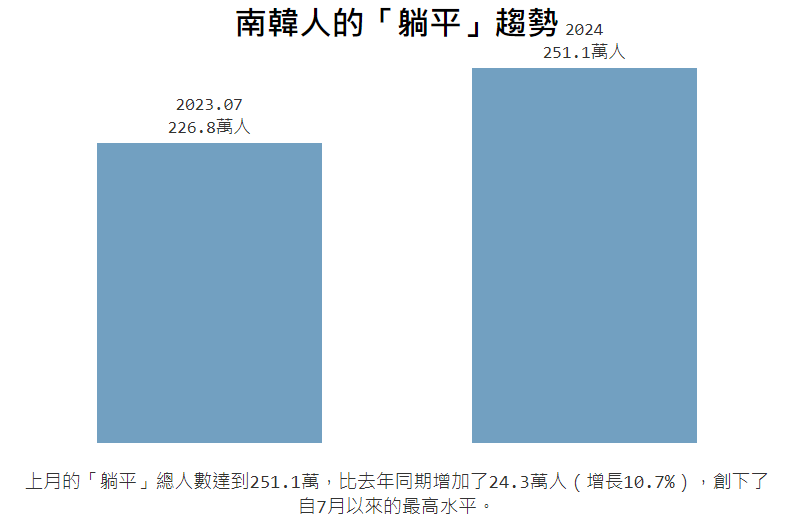
圖4: 筆者繪製完成的資訊圖表。
如此就以HTML和CSS做出靜態的資訊圖表繪製圖表完成了 !
【註1】有關此新聞數據,詳參中央社新聞,https://www.cna.com.tw/news/aopl/202408180209.aspx
至於本文中提到的Yahoo!新聞,來源如下: https://tw.news.yahoo.com/%E9%80%99%E5%9C%8B%E5%AE%B6%E9%AB%98%E9%81%9444-3%E8%90%AC%E5%B9%B4%E8%BC%95%E4%BA%BA-%E8%BA%BA%E5%B9%B3-%E5%89%B5%E6%AD%B7%E5%8F%B2%E6%96%B0%E9%AB%98-151900704.html
